Add Firebase Google Analytics to the Android Project Using the Firebase Assistant

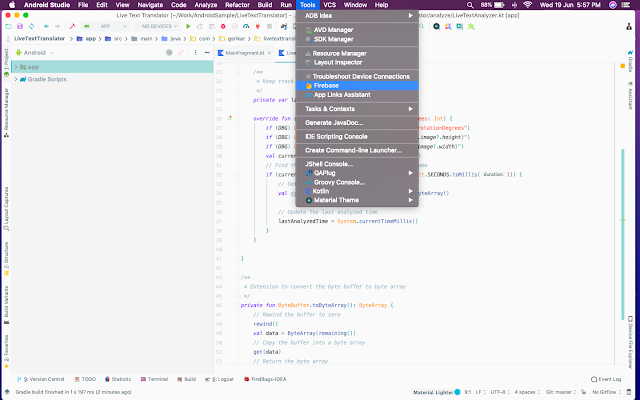
Google Analytics for Firebase is an analytics solution that helps the developers understand user behavior in their applications. In this article, we will take a look at creating a Firebase project and adding Analytics to the android project with the help of Firebase Assistant available in the Android Studio IDE. 1. Open an existing Android project or create a new project in the Android Studio. 2. Tap on the Tools tab and select the Firebase option. 3. This opens the Firebase Assistant window on the right side of the Android Studio. Expand Analytics and tap on Log an analytics event . 4. Now, we can see the instructions to integrate Analytics. Click on the Connect to Firebase button. [If we are not logged in to the google account, a Sign in with Google page is opened in the browser. Once logged in, it is redirected to another webpage where we need to select Login to Firebase option.] This opens a dialog with the options to select the project name fr